Тут настраиваем laragon для удобной разработки на PHP
Бэкенд / Настройка Laragon для PHP
И так, для того чтобы понять, как работает веб будем использовать PHP.
Не потому, что других альтернатив нет, а потому что в плане способа разобраться с тем как происходит обработка запроса, наверное, самый простой вариант.
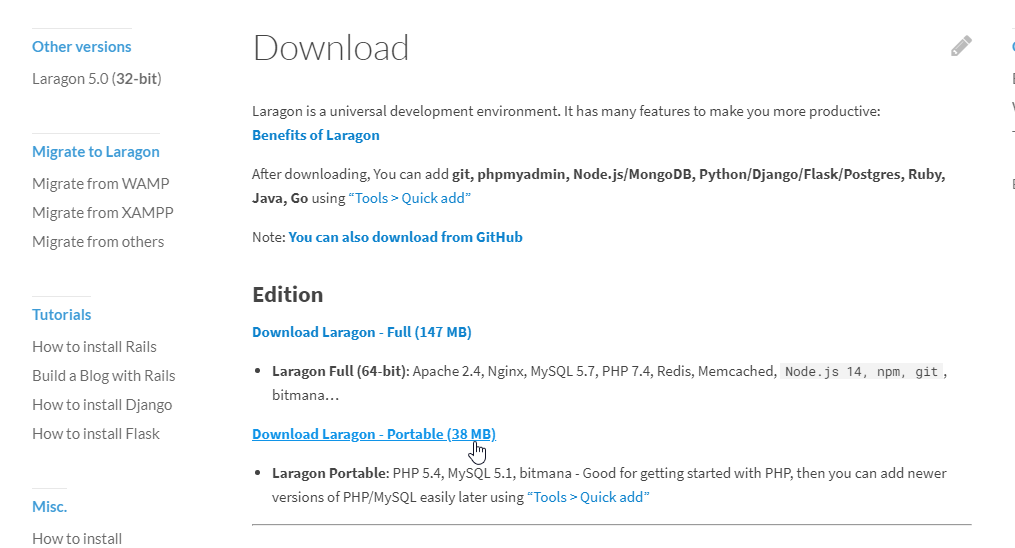
И так идем на сайт https://laragon.org/download/ и качаем портабельную версию:

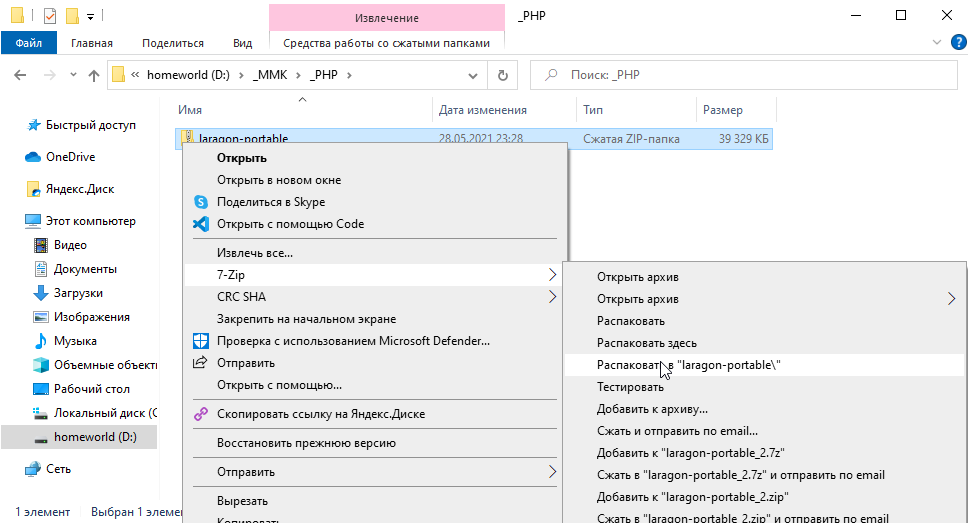
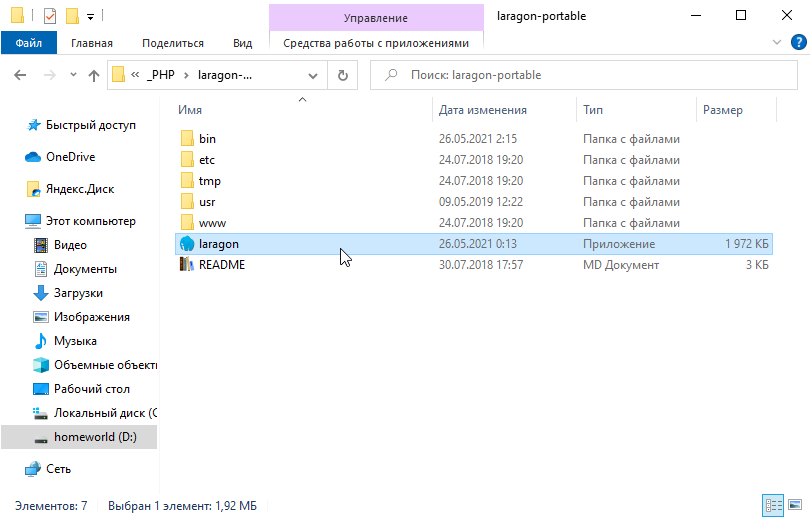
распаковываем в папку

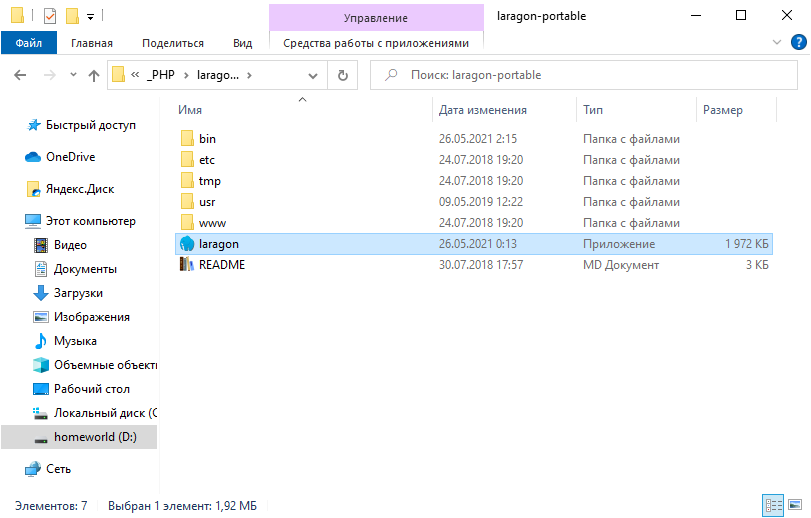
получится такое:

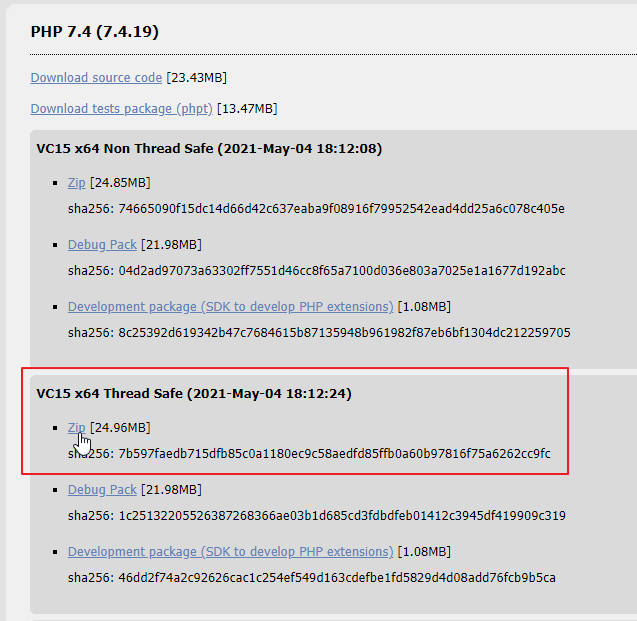
теперь скачаем PHP версии 7, ну чтобы быть более-менее современными. Идем на https://windows.php.net/download#php-7.4 и качаем:

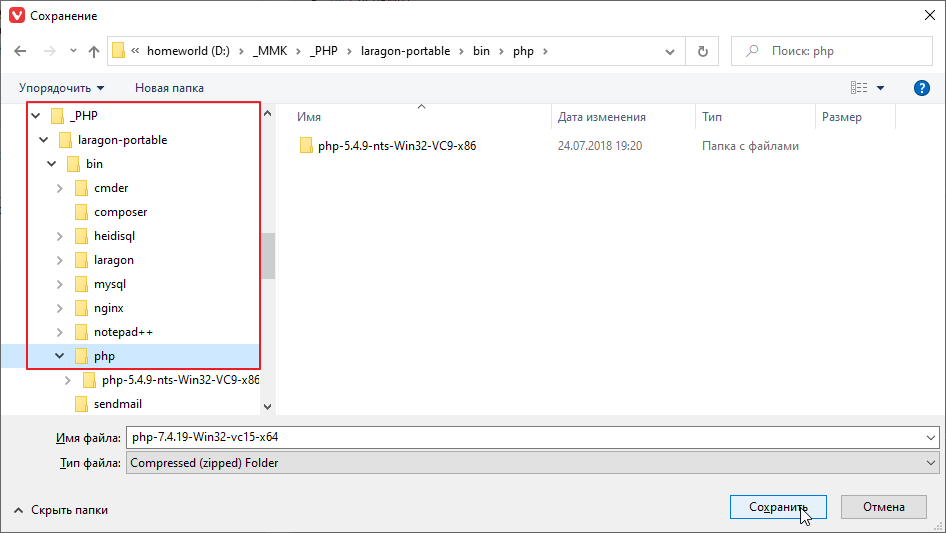
сохраняем внутрь папке laragon-portable в подпапках \bin\php:

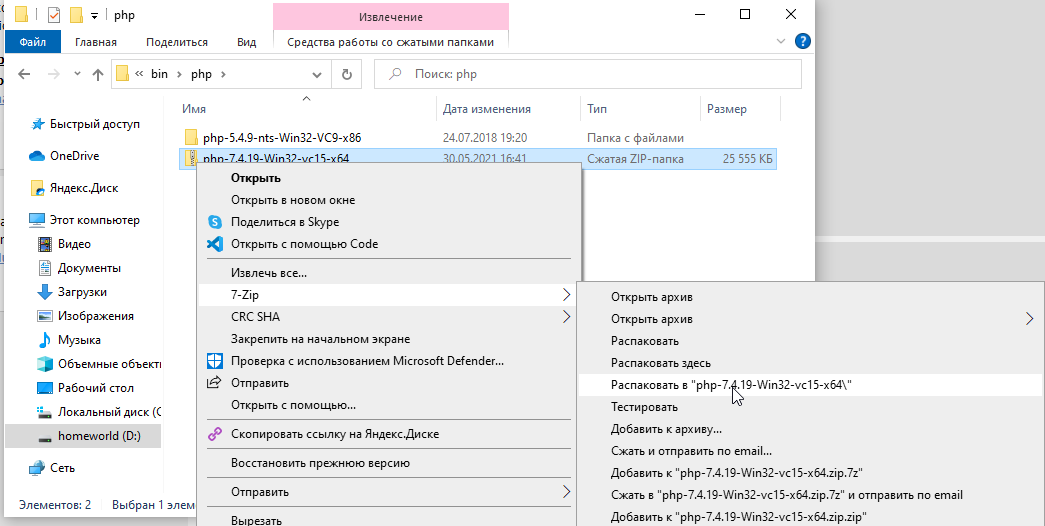
и тоже распаковываем

собственно, всё. Мы файлы нужные собрали и можно уже попробовать позапускать сервер.
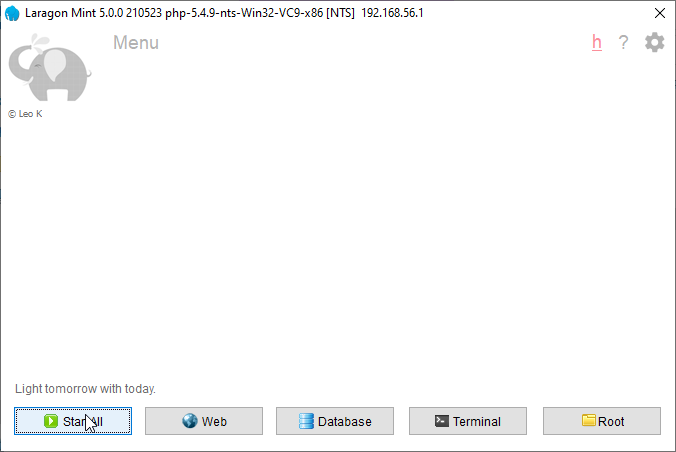
Запускаем файлик laragon.exe

Laragon – это некое подобие виртуальной машины, которая позволяет работать с любой папкой как будто папка лежит на сервере и к ней идут запросы из вне. Более того в laragon можно добавлять всякие дополнительные модули для работы с Базами, с кешами, утилиты в общем все что душе угодно.
после запуска увидим такой интерфейс

нажимаем кнопку Start All, если будут выскакивать запросы на открыть доступ, то просто пропускаем их.
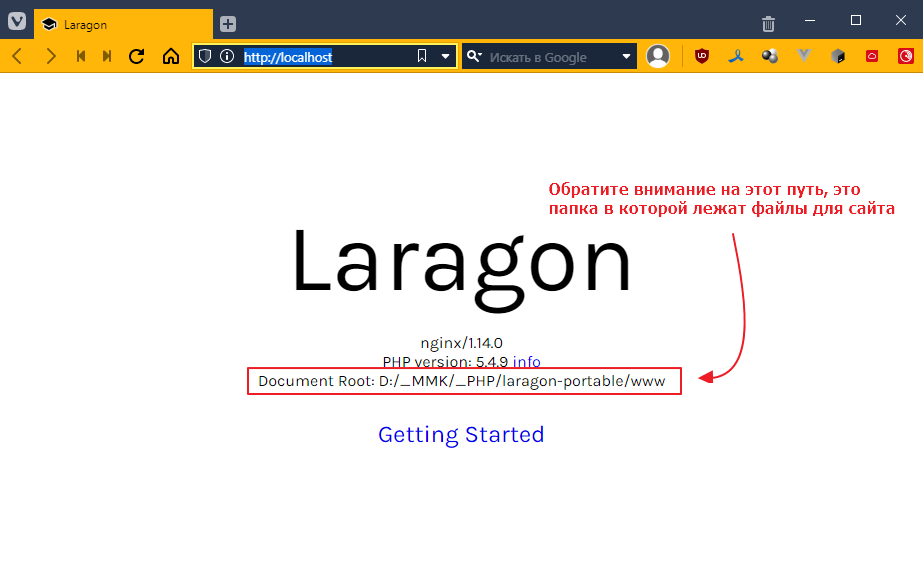
Теперь можно открыть сайт в браузере по ссылке http://localhost

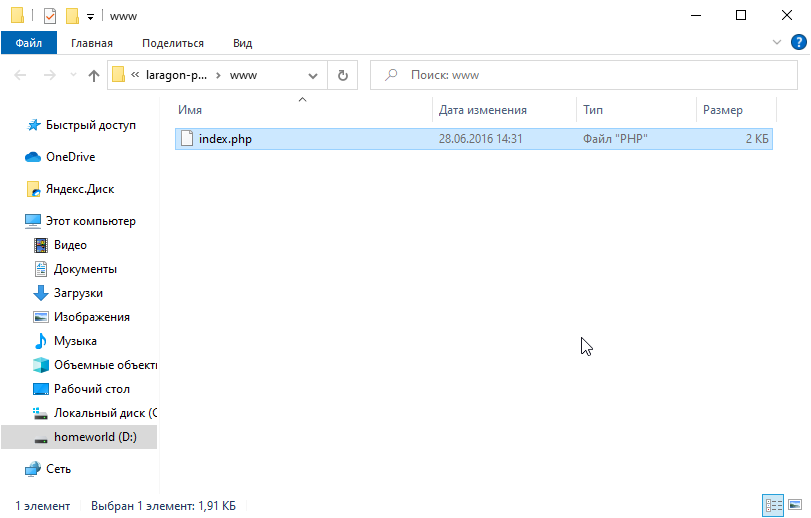
давайте зайдем и посмотрим, что лежит в папке:

там всего один файлик, этот файлик запускается, когда мы заходим на http://localhost.
На самом деле там сервер настроен так что когда мы идем на http://localhost нас на самом деле редеректит на адрес http://localhost/index.php
Давайте глянем, что внутри файла. Откроем index.php с помощью Visual Studio Code
И в самом начале файла увидим:
<?php
if (!empty($_GET['q'])) {
switch ($_GET['q']) {
case 'info':
phpinfo();
exit;
break;
}
}
?>
пока не будем вникать как это работает. Но если сильно не уточнять, главное отличие php файла от html файла в том, что мы можем делать вставки php кода прямо в html, причем они будут проинтерпретированы на стороне сервера и клиенту придется уже простой html
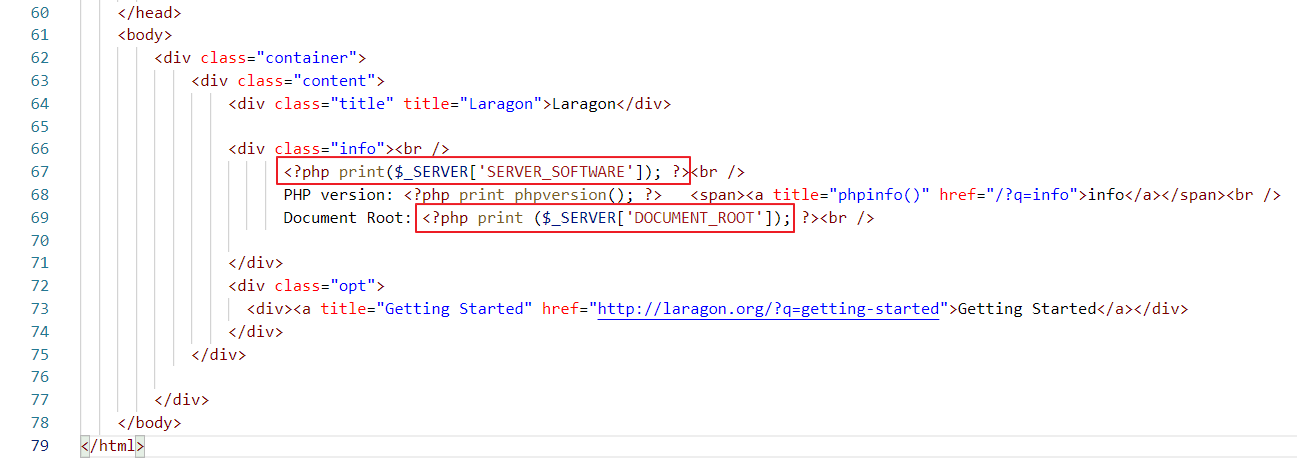
Если проскроллить дальше там в основном идет простой html, с небольшими вставками php кода, например:

Тут опять есть вставки php кода, но более локальные. Например <?php print($_SERVER['SERVER_SOFTWARE']); ?> заменяется на nginx/1.14.0
а <?php print ($_SERVER['DOCUMENT_ROOT']); ?> заменяется на путь к папке где лежит файлик index.php.
Давайте глянем в html который приходит с сервера (нажать Ctrl+U в браузере):
<body>
<div class="container">
<div class="content">
<div class="title" title="Laragon">Laragon</div>
<div class="info"><br />
nginx/1.14.0<br />
PHP version: 5.4.9 <span><a title="phpinfo()" href="/?q=info">info</a></span><br />
Document Root: D:/_MMK/_PHP/laragon-portable/www<br />
</div>
<div class="opt">
<div><a title="Getting Started" href="http://laragon.org/?q=getting-started">Getting Started</a></div>
</div>
</div>
</div>
</body>
то есть в html все эти <?php ... ?> исчезают и заменяются на простой текст.
Так как не факт, что вы будете сидеть на своем компе, а устанавливать laragon по 10 раз не хочется. Давайте просто создадим отдельную папку под наш проект и будем с ней работать.
А саму папку вообще лучше таскать на флешке ну или закинуть в гит и оттуда подтягивать. И так создаем на папку

откроем ее через Visual Studio Code и созадим в ней файлик index.php и загоним в него
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>Всем привет</div>
<div>Версия PHP: <?php print phpversion(); ?></div>
</body>
</html>
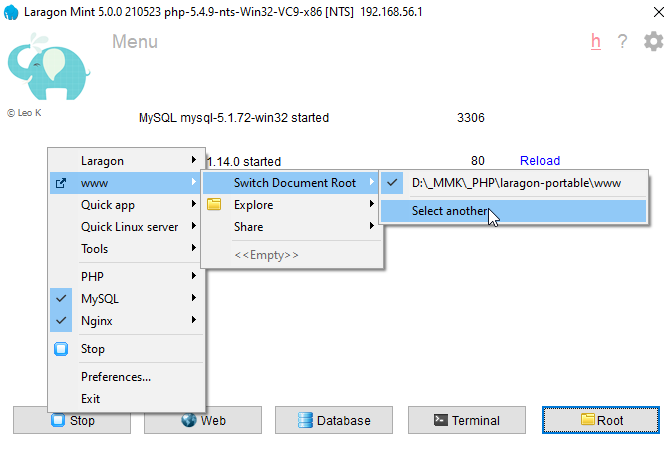
так, теперь настроим чтобы laragon раздавал эту папку. Для этого тыкаем правой кнопкой мыши в окне laragon и выбираем Select another

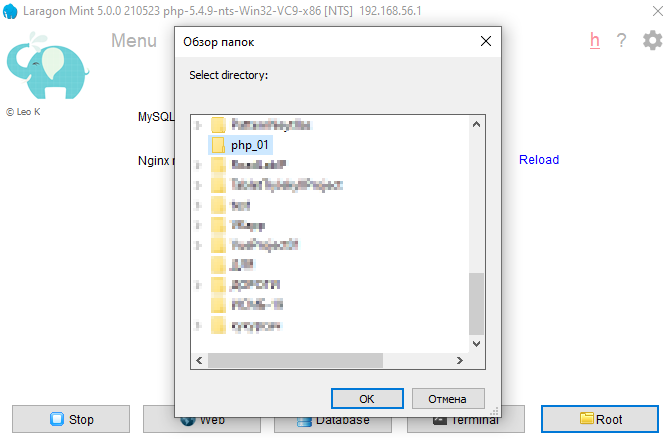
и выбираем

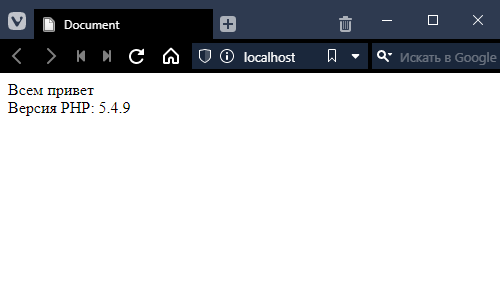
и теперь идем на http://localhost, и проверяем

ура! =)
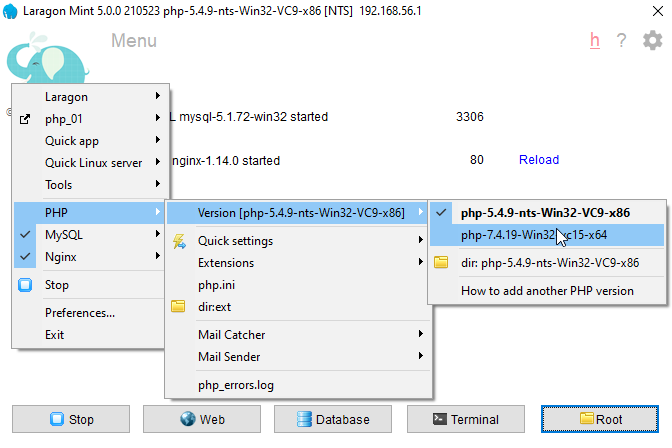
Давайте теперь еще переключим версию PHP, не зря ж мы ее качали. Снова тыкаем правой кнопкой в окне laragon

перегрузим страницу

Красота! Все настроено, можно теперь изучить предмет поглубже! =)