Проверка строки на частичное соответствие
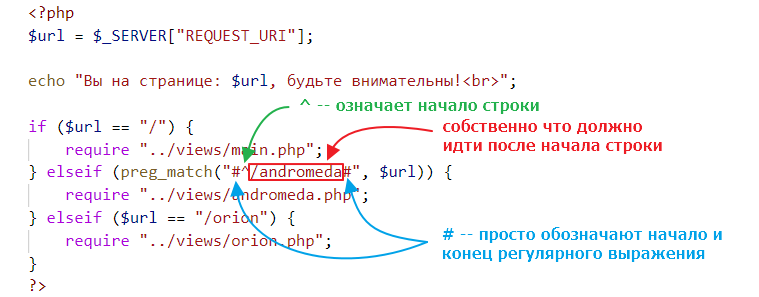
Кстати вам скорее всего потребуется проверять проверка совпадения строки не на полное соответствие, а, например, что какая-та строка просто совпадает частично, например, так мы можем проверить что url начинается со слова андромеда
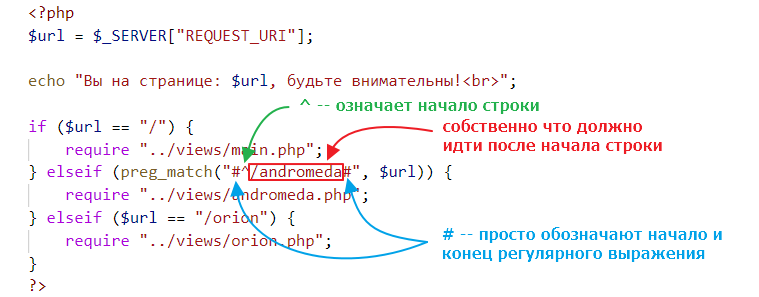
if (preg_match("#^/andromeda#", $url)) {
require "../views/andromeda.php";
}
Тут мы используем регулярное выражение. Вот так может понятнее:

Создание иерархии файлов
Организовывая файлы в проекте, надо придерживаться следующего подхода:
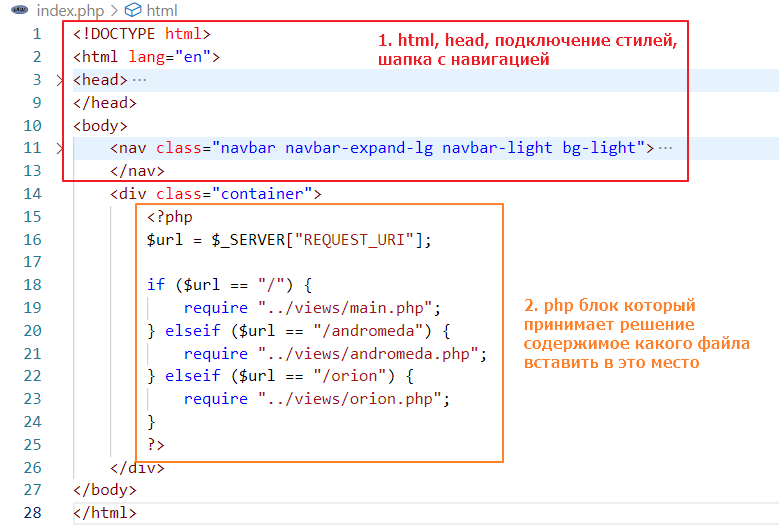
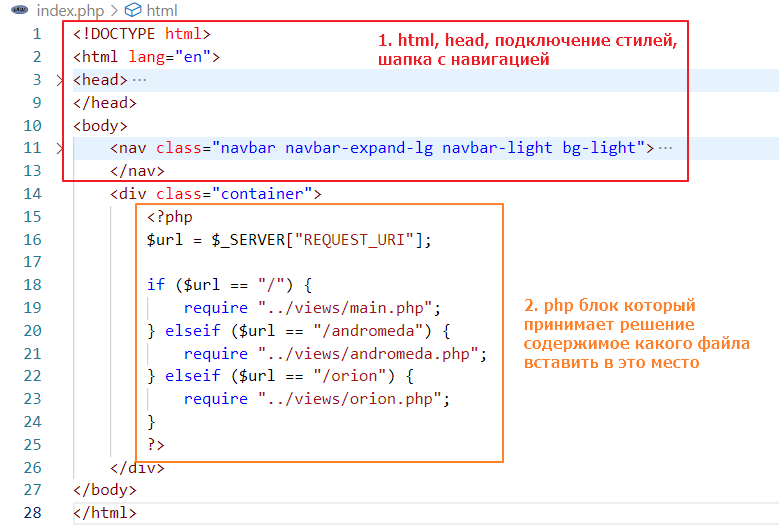
1) index.php – это точка входа вашего веб-приложения
2) только в файле index.php содержится теги html, body, шапка с навигацией
3) файл index.php разбит на две основные области

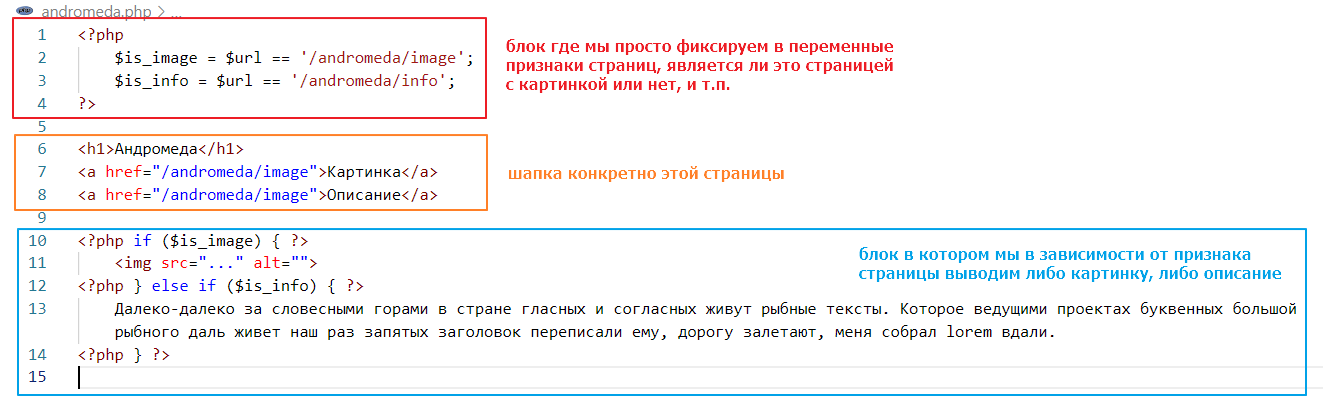
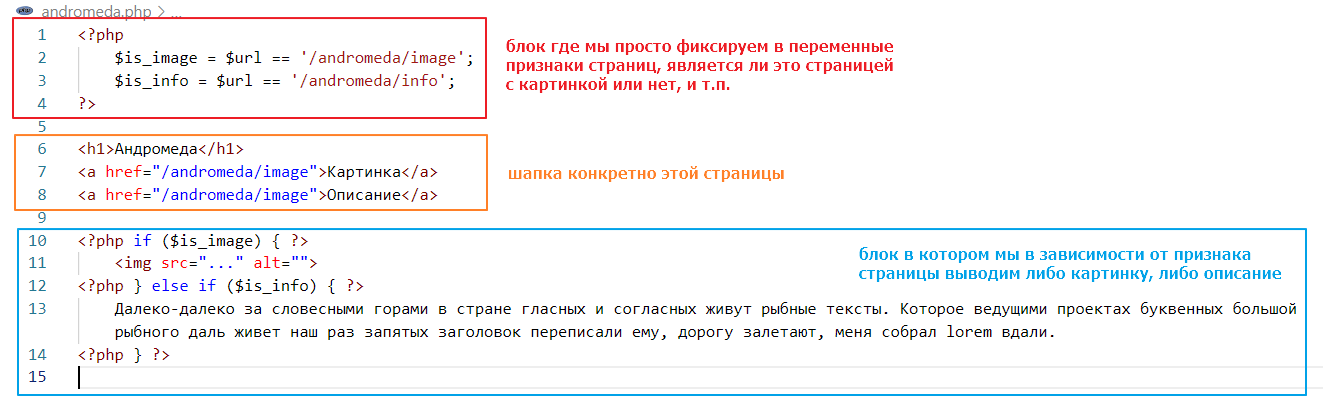
в свою очередь каждый файлик andromeda или orion должен быть ответственен только за свою разметку и иметь примерно следующую структуру

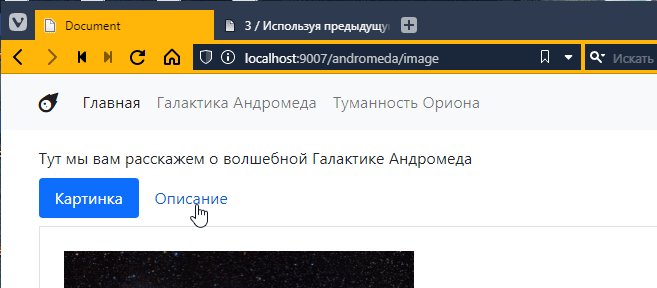
Подсветка активного элемента
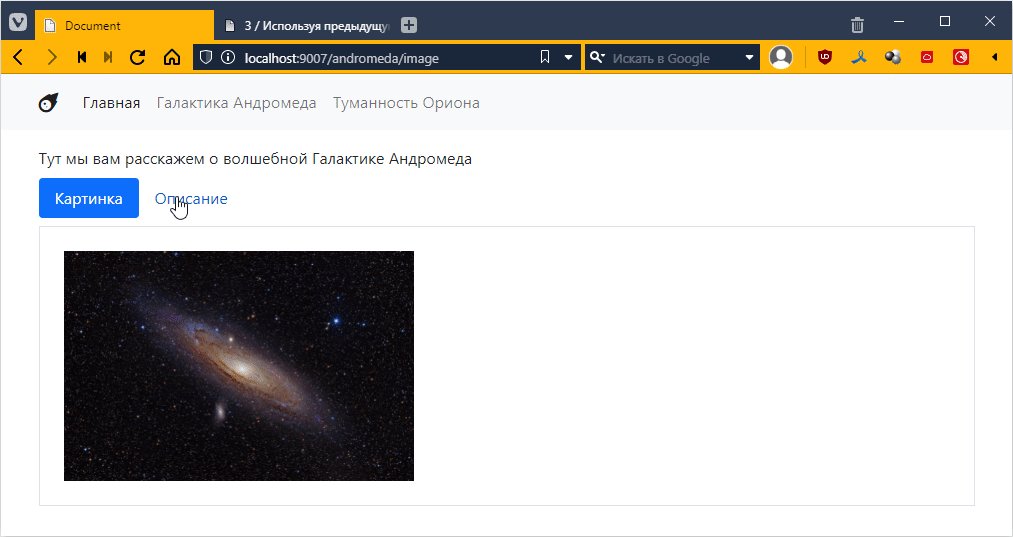
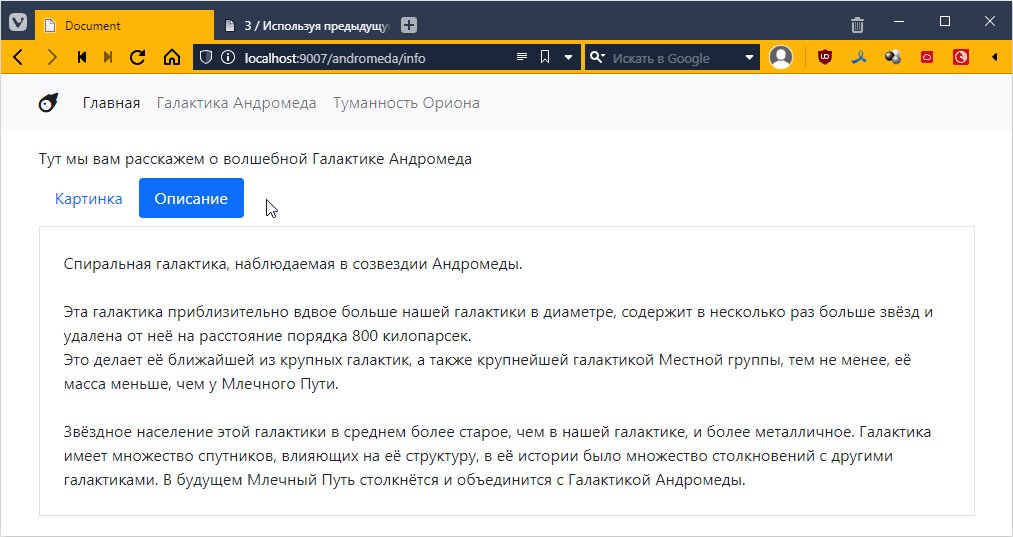
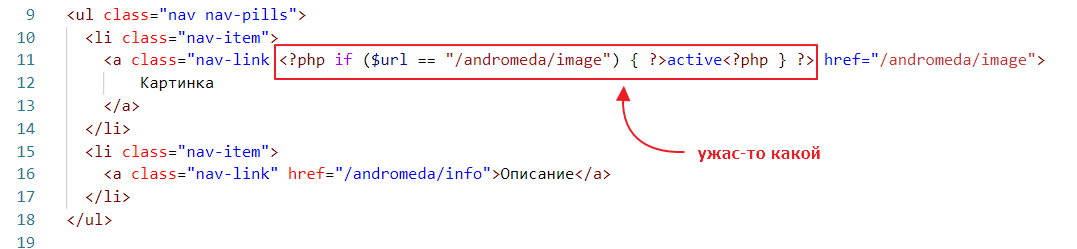
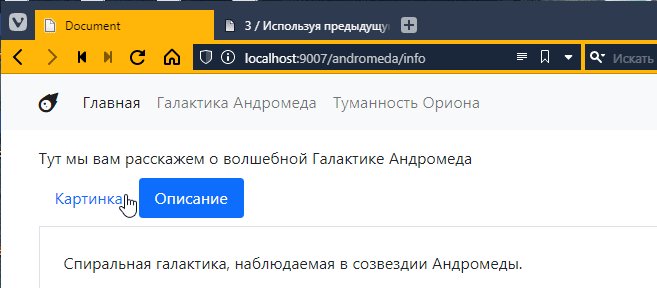
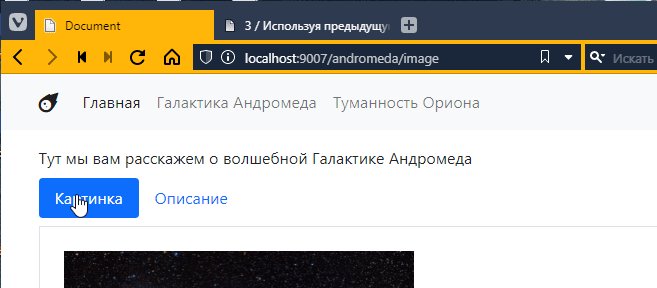
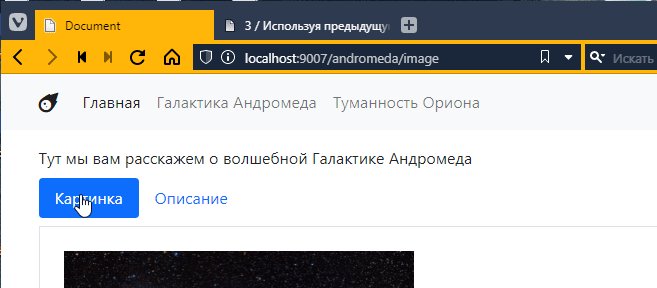
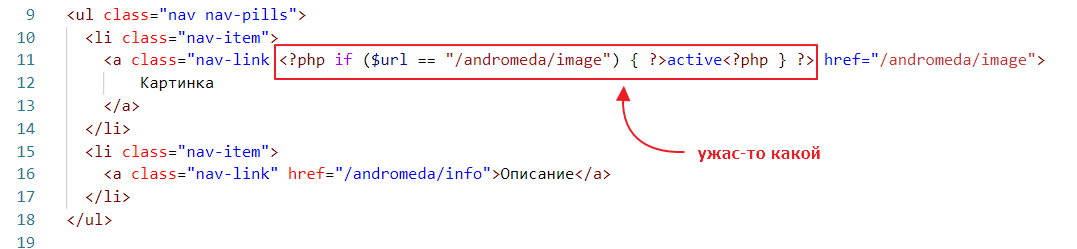
В задании там вот так сделано

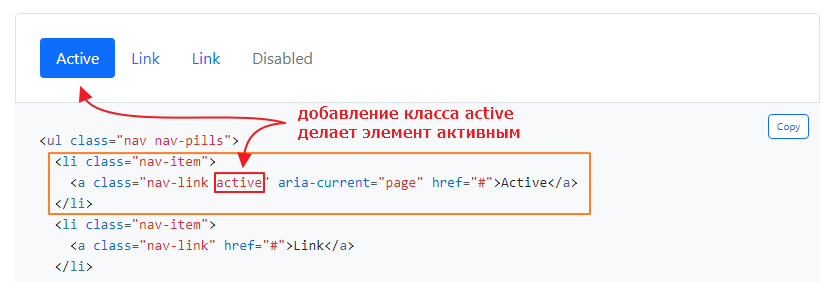
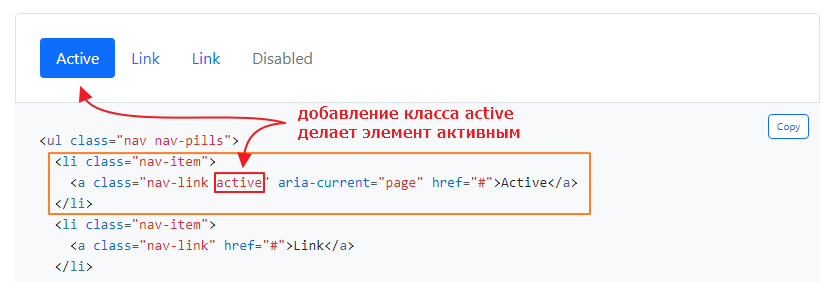
ну, во-первых, тут используется элемент бутстрап https://getbootstrap.com/docs/5.0/components/navs-tabs/#pills
идея такая,

то есть надо добавлять этот класс динамически. С точки зрения кода нам надо запихать условие внутрь разметки:

Получится что когда url равен ссылке на картинку, то надо добавить класс active. И оно даже работать будет. Но читать это не реально =)
Поэтому первое что мы можем сделать это вынести логику в отдельный блок php, где-нибудь повыше, как-нибудь так:
<?php
// объявили переменную, которая True если адрес совпадает с адресом с страницы с картинкой
$is_image = $url == "/andromeda/image";
?>
<ul class="nav nav-pills">
<li class="nav-item">
<!-- а тут теперь проверяем значение этой переменной -->
<a class="nav-link <?php if ($is_image) { ?>active<?php } ?>" href="/andromeda/image">
Картинка
</a>
</li>
<!-- ... -->
</ul>
уже лучше. Но читается все равно еще не очень. Давайте вместо двух блоков <?php … ?>сделаем один с echo:
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link <?php if ($is_image) { echo "active"; } ?>" href="/andromeda/image">
Картинка
</a>
</li>
<!-- ... -->
</ul>
а это можно упростить вообще до такого:
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link <?= $is_image ? "active" : '' ?>" href="/andromeda/image">
Картинка
</a>
</li>
<!-- ... -->
</ul>
тут используется специальный упрощенный блок <?= ... ?> в него можно запихать какое-нибудь выражение и он сработает как
<?php echo $is_image ? "active" : '' ?>
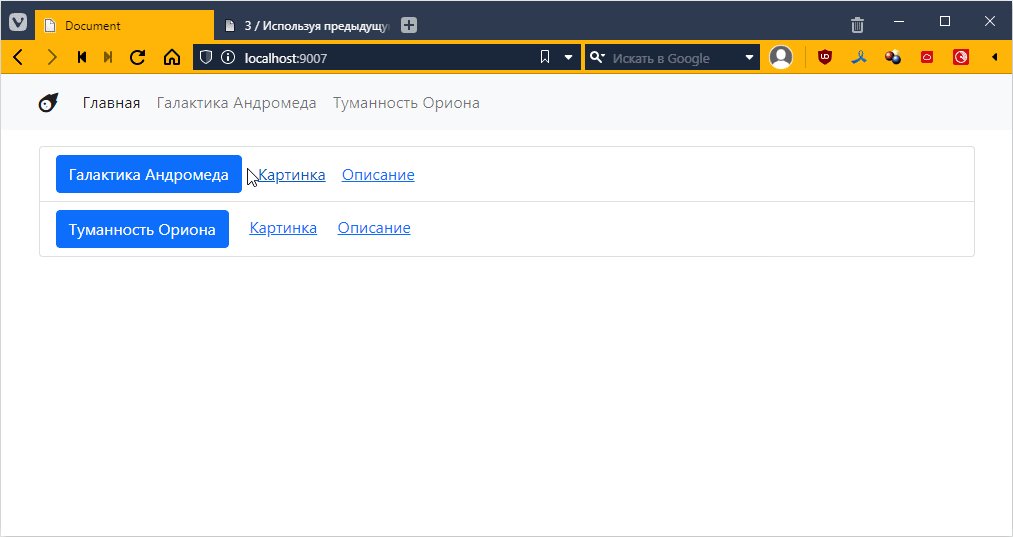
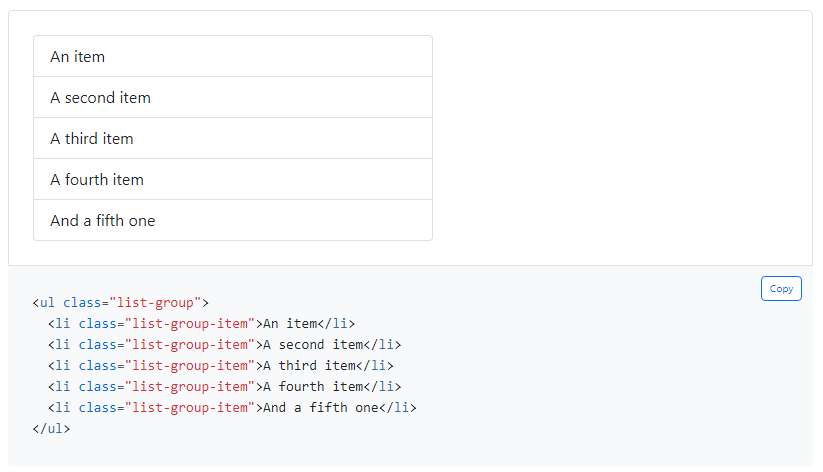
Элементы на главной страницы
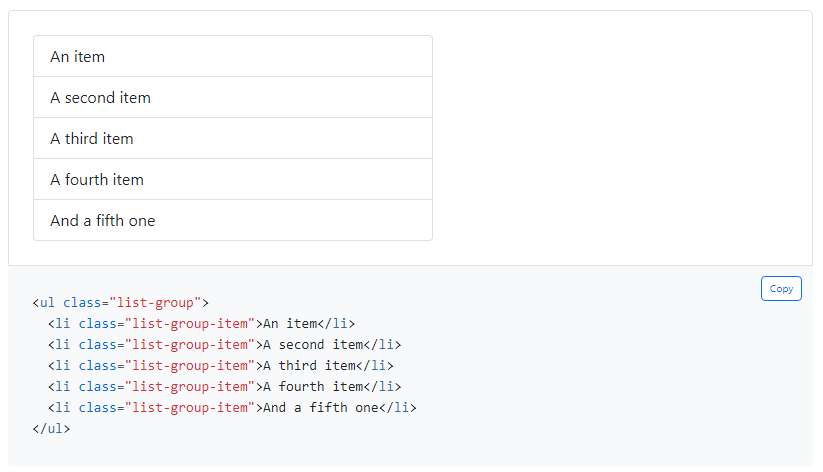
Там я использовал https://getbootstrap.com/docs/5.0/components/list-group/ для списка

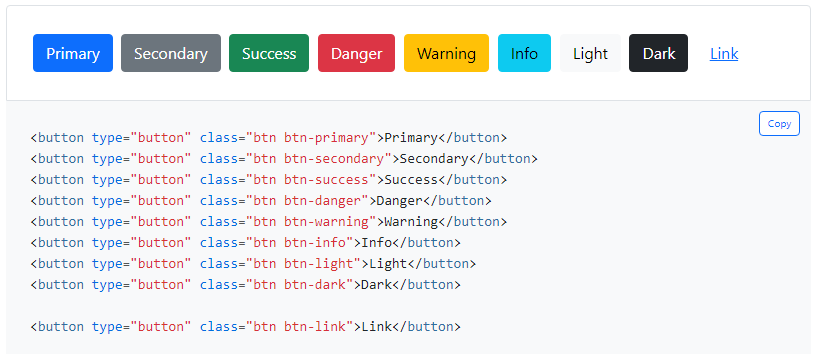
а для названий страницы кнопочки https://getbootstrap.com/docs/5.0/components/buttons/